|
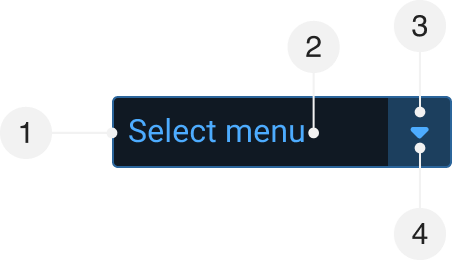
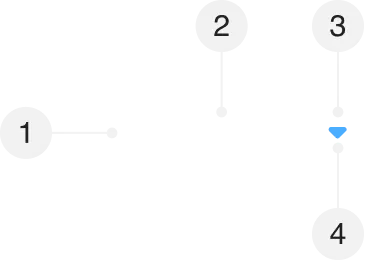
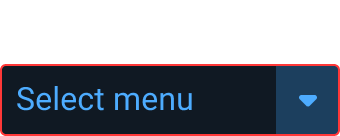
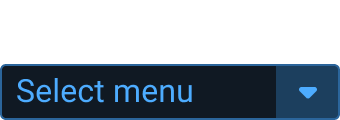
Container
|
|
|
| Padding (Left and Right) |
select-padding-x-medium |
0.5rem
|
| Padding (Top and Bottom) |
select-padding-y-medium |
0.5rem
|
| Border Width |
select-border-width |
1px
|
| Border Radius |
select-radius |
3px
|
| Border Color |
select-color-border-default |
#2b659b
|
| Background Color |
select-color-background |
#101923
|
|
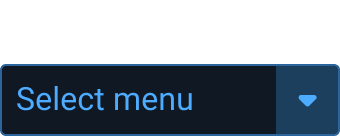
Text
|
|
|
| Font Family |
font-control-body-1-font-family |
'Roboto', -apple-system, BlinkMacSystemFont, 'Segoe UI', Oxygen-Sans, Ubuntu, Cantarell, 'Helvetica Neue', sans-serif
|
| Font Size |
font-control-body-1-font-size |
1rem
|
| Font Weight |
font-control-body-1-font-weight |
400
|
| Line Height |
font-control-body-1-line-height |
calc(20 / 16)
|
| Letter Spacing |
font-control-body-1-letter-spacing |
0.005em
|
| Text Color |
select-color-text |
#4dacff
|
|
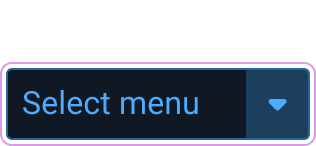
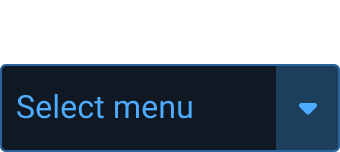
Caret Selector
|
|
|
|
select-caret-selector-width |
32px
|
| Background Color |
select-caret-selector-color-background |
#1c3f5e
|
|
Caret
|
|
|
| Dimension |
select-caret-dimension |
30px
|
| Fill Color |
select-caret-color-fill |
#4dacff
|