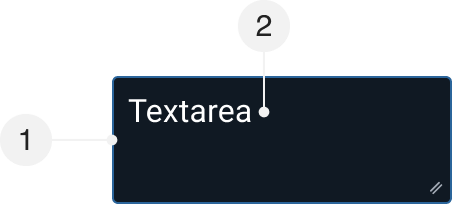
Anatomy

- Container
- Input text
Default Values
| Attribute | Token | Value |
|---|---|---|
| Container | ||
| Padding (Left and Right) | textarea-padding-x-medium | |
| Padding (Top and Bottom) | textarea-padding-y-medium | |
| Border Width | textarea-border-width | |
| Border Radius | textarea-radius | |
| Border Color | textarea-color-border-default | |
| Background Color | textarea-color-background-default | |
| Label | ||
| Font Family | font-control-body-1-font-family | |
| Font Size | font-control-body-1-font-size | |
| Font Weight | font-control-body-1-font-weight | |
| Line Height | font-control-body-1-line-height | |
| Letter Spacing | font-control-body-1-letter-spacing | |
| Text Color | textarea-color-text-default |
States





Default
| Attribute | Token | Value |
|---|---|---|
| Container | ||
| Border Color | textarea-color-border-default |
Hover
| Attribute | Token | Value |
|---|---|---|
| Container | ||
| Border Color | textarea-color-border-hover |
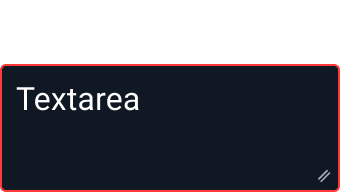
Invalid
| Attribute | Token | Value |
|---|---|---|
| Container | ||
| Border Color | textarea-color-border-invalid |
Disabled
| Attribute | Token | Value |
|---|---|---|
| Container | ||
| Opacity | opacity-disabled |
Focus
| Attribute | Token | Value |
|---|---|---|
| Container | ||
| Outline Offset | spacing-focus-default | |
| Outline | color-border-focus-default |
Sizes



Small
| Attribute | Token | Value |
|---|---|---|
| Container | ||
| Padding (Left and Right) | textarea-padding-x-small | |
| Padding (Top and Bottom) | textarea-padding-y-small |
Medium
| Attribute | Token | Value |
|---|---|---|
| Container | ||
| Padding (Left and Right) | textarea-padding-x-medium | |
| Padding (Top and Bottom) | textarea-padding-y-medium |
Large
| Attribute | Token | Value |
|---|---|---|
| Container | ||
| Padding (Left and Right) | textarea-padding-x-large | |
| Padding (Top and Bottom) | textarea-padding-y-large |
Variants

Placeholder Text
| Attribute | Token | Value |
|---|---|---|
| Container | ||
| Text Color | textarea-color-text-placeholder |